깔끔한 북클럽 스킨 사용 시에 모바일에서 제목 짤림 현상이 나타납니다. 제목이 짤리면 해당 글을 보는 사람들이 불편함을 겪을 수 있으며 이는 글 시청시간을 짧게 하는 요인이 될 수 있습니다. 따라서 모바일 글 제목 잘림 현상은 꼭 수정이 필요합니다. 또한 모바일 글 목록에서도 제목 잘림 현상도 해결 방법을 함께 알려드리도록 하겠습니다.
티스토리 모바일 제목 잘림 해결 수정 방법
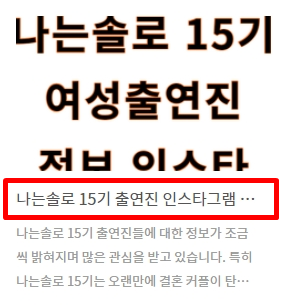
티스토리 모바일 제목이 해당 형식으로 잘리는 경우가 발생합니다. 이럴 경우 어떤 내용을 본문에 보여줄 지 제목에서 요약하여 알려주지 못하는 경우가 발생하고, 글을 읽는 사람들은 앞부분만 읽고 이탈할 수 있습니다. 아래 해결 방법을 참고해보시기 바랍니다.

해결방법
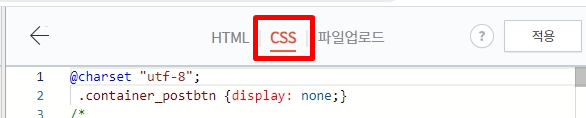
1. 티스토리 관리 탭 > 스킨 편집 > HTML 편집 > CSS 클릭 해줍니다. 여기서 코드 수정을 진행할 예정입니다.



2. Ctrl + F (검색 기능)을 통해 .post-cover.inner > h1 코드 찾기를 진행합니다. 코드 찾기가 어렵다면 대략 2920번 ~ 2960번 줄에 해당 제목이 있으니 찾아보시길 바랍니다.
-webkit-line-clamp: 2; 로 된 라인의 숫자를 4로 바꿔줍니다. 이는 글 제목을 몇 줄로 보여줄지 의미하며 기본 2줄로 되어있을 경우 글 제목 잘림이 일어나기 때문에 4줄까지 보여주는 것으로 변경하는 것입니다.

변경 후 글 제목이 4줄로 보여주는 것으로 바뀐 것을 확인할 수 있습니다. 그 뒤 우측 상단에 적용을 눌러 저장까지 진행해줍니다.

3. 모바일에서 제목이 다 보이는지 확인합니다. 모바일 글잘림 현상 해결 후 모바일에서 제목 전체가 다 보이는 것을 확인할 수 있습니다.

티스토리 모바일 글 목록 잘림 문제 해결
티스토리 목록에서도 글 잘림 현상이 발생하는 경우가 있습니다. 뒤에 제목이 잘려 앞부분 밖에 보이지 않는 현상으로 이 부분도 해결해보도록 하겠습니다.


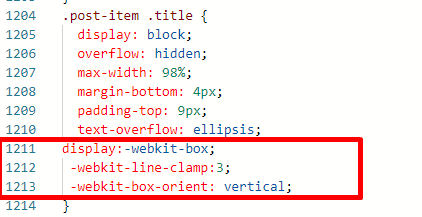
1. 모바일 글 제목 해결 방법과 동일하게 CSS 편집에 들어갑니다. 검색을 통해 .post-item.title을 찾아줍니다. 대략 1170~ 1210번 라인에 있습니다.
2. white-space: nowrap; line-height:1.4;를 삭제 후 변경할 모바일 글목록 소스코드를 입력해줍니다. 아래 파일을 다운로드 후 복사해주신 뒤 넣으시면 됩니다.
변경코드
display:-webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient:vertical;

모바일 글 제목을 3줄로 보일 수 있도록 적용을 완료한 상태입니다. 간단한 방법으로 모바일 글 목록 제목 잘림 현상도 해결할 수 있습니다. 적용이 잘 되었는지 확인해보도록 하겠습니다.

모바일에서도 글 목록의 제목이 다 보이도록 잘림 현상이 해결되었습니다.


간단한 방법으로 모바일 글 제목 잘림 해결 방법에 대해 알아보았습니다. 모바일을 통해 글을 보는 사람들이 많기 때문에 모바일 편의성을 최대한 강화하여 독자의 편의를 높이는 것이 중요합니다. 해당 방법 적용하여 모바일 가독성을 높여보시길 바랍니다.

'꿀정보' 카테고리의 다른 글
| 카카오톡 송금방법 오류 시 송금취소 2가지 방법 알림메시지 내용 확인 (0) | 2023.06.23 |
|---|---|
| 흑석자이 줍줍정보 로또분양! 신청방법 청약일정 전매제한 자금계획 (0) | 2023.06.20 |
| 전기요금 할인받는 에너지캐시백 신청해야만 할인가능 간단 신청방법 (0) | 2023.06.18 |
| 서울사랑상품권 개별이관 방법 서울PAY+로 옮기고 상품권도 받을 수 있는 기회 (0) | 2023.06.16 |
| 유튜브 수익창출 조건 변경 500명부터 유튜브 수익 가능 (0) | 2023.06.15 |




댓글